這個得上一篇:https://ithelp.ithome.com.tw/articles/10258797
用cmd的語法再去新增:
ng generate service services/Luv2ShopForm

新增出:
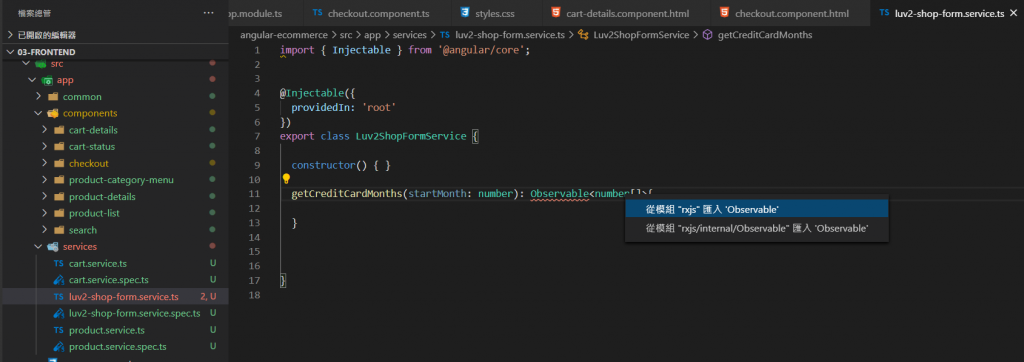
從luv2-shop-form.service.ts檔案去新增-要來做信用卡的年月日:
語法:
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class Luv2ShopFormService {
constructor() { }
getCreditCardMonths(startMonth: number): Observable<number[]>{
}
}
到這裡要按右鍵去import rxjs功能

RxJS是一組可以用來處理非同步、以及同步事件的一個JavaScript Library
他能幫助你快速地使用像是Ajax、Server Work、SetTimeout 等其他非同步的事件
而它主要可以分為兩大類:
非同步的程式處理類,以及畫面事件處理類這兩種。
繼續完成語法:
import { Injectable } from '@angular/core';
import { Observable, of } from 'rxjs';
@Injectable({
providedIn: 'root'
})
export class Luv2ShopFormService {
constructor() { }
getCreditCardMonths(startMonth: number): Observable<number[]>{
let data: number[] = [];
for(let theMonth = startMonth; theMonth <= 12; theMonth++){
data.push(theMonth);
}
return of(data);
}
getCreditCardYears(): Observable<number[]>{
let data: number[] = [];
const startYear: number = new Date().getFullYear();
const endYear: number =startYear+10;
for (let theYear =startYear; theYear <= endYear; theYear++){
data.push(theYear);
}
return of(data);
}
}
從checkout.component.ts 檔案-加入跟信用卡有關的語法
import { Luv2ShopFormService } from './../../services/luv2-shop-form.service';
import { Component, OnInit } from '@angular/core';
import { FormGroup, FormBuilder } from '@angular/forms';
@Component({
selector: 'app-checkout',
templateUrl: './checkout.component.html',
styleUrls: ['./checkout.component.css']
})
export class CheckoutComponent implements OnInit {
checkoutFormGroup: FormGroup;
totalPrice: number = 0;
totalQuantity: number = 0;
creditCardYears: number[] = [];
creditCardMonths: number[] = [];
constructor(private formBuilder: FormBuilder,
private Luv2ShopFormService: Luv2ShopFormService) { }
ngOnInit(): void {
this.checkoutFormGroup = this.formBuilder.group({
customer:this.formBuilder.group({
firstName:[''],
lastName:[''],
email:['']
}),
shippingAddress: this.formBuilder.group({
street: [''],
city: [''],
state: [''],
country: [''],
zipCode: ['']
}),
billingAddress: this.formBuilder.group({
street: [''],
city: [''],
state: [''],
country: [''],
zipCode: ['']
}),
creditCard: this.formBuilder.group({
cardType: [''],
nameOnCard: [''],
cardNumber: [''],
securityCode: [''],
expirationMonth: [''],
expirationYear: ['']
})
});
const startMonth: number = new Date().getMonth() +1;
console.log("startMonth:"+startMonth);
this.Luv2ShopFormService.getCreditCardMonths(startMonth).subscribe(
data =>{
console.log("Retrieved credit card months:" +JSON.stringify(data));
this.creditCardMonths=data;
}
);
this.Luv2ShopFormService.getCreditCardYears().subscribe(
data =>{
console.log("Retrieved credit card years:" +JSON.stringify(data));
this.creditCardYears = data;
}
);
}
copyShippingAddressToBillingAddress(event){
if(event.target.checked){
this.checkoutFormGroup.controls.billingAddress
.setValue(this.checkoutFormGroup.controls.shippingAddress.value);
}
else{
this.checkoutFormGroup.controls.billingAddress.reset();
}
}
onSubmit(){
console.log("Handling the submit button");
console.log(this.checkoutFormGroup.get('customer').value);
console.log("The email address is "+this.checkoutFormGroup.get('customer').value.email);
}
}
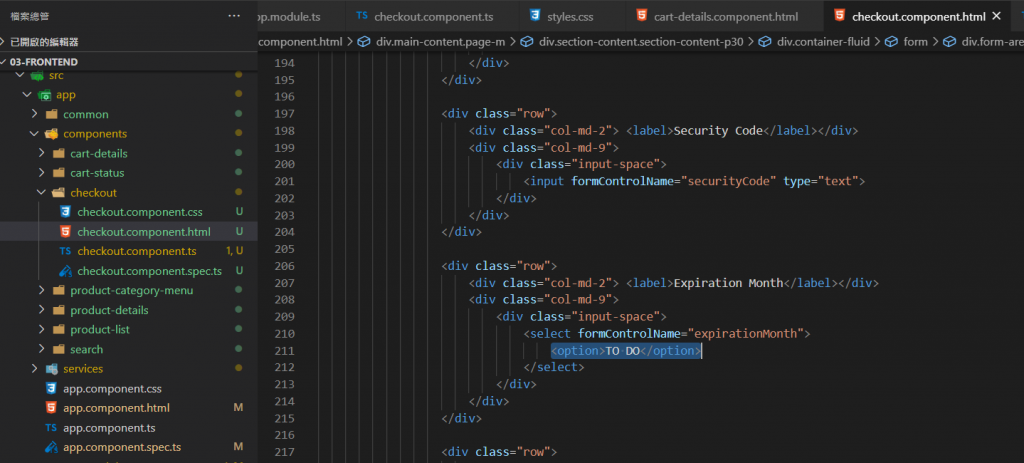
到checkout.component.html 檔案-修改看這段語法:
<div class="main-content page-m">
<div class="section-content section-content-p30">
<div class="container-fluid">
<form [formGroup]="checkoutFormGroup" (ngSubmit)="onSubmit()">
<!-- customer form group -->
<div formGroupName="customer" class="form-area">
<h3>Customer</h3>
<div class="row">
<div class="col-md-2"> <label>First Name</label></div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="firstName" type="text">
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"> <label>Last Name</label></div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="lastName" type="text">
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"> <label>Email</label></div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="email" type="text">
</div>
</div>
</div>
</div>
<!-- shipping Address -->
<div formGroupName="shippingAddress" class="form-area">
<h3>Shipping Address</h3>
<div class="row">
<div class="col-md-2"> <label>Country</label></div>
<div class="col-md-9">
<div class="input-space">
<select formControlName="country">
<option>TO DO</option>
</select>
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"> <label>Street</label></div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="street" type="text">
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"> <label>City</label></div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="city" type="text">
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"> <label>State</label></div>
<div class="col-md-9">
<div class="input-space">
<select formControlName="state">
<option>TO DO</option>
</select>
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"> <label>Zip Code</label></div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="zipCode" type="text">
</div>
</div>
</div>
</div>
<!-- check box 在相同的 Address -->
<div class="input-space">
<label class="au-checkbox">
<input type="checkbox" (change)="copyShippingAddressToBillingAddress($event)">
<span class="au-checkbox"></span>Billing Address same as Shipping Address
</label>
</div>
<!-- Billing Address -->
<div formGroupName="billingAddress" class="form-area">
<h3>Billing Address</h3>
<div class="row">
<div class="col-md-2"> <label>Country</label></div>
<div class="col-md-9">
<div class="input-space">
<select formControlName="country">
<option>TO DO</option>
</select>
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"> <label>Street</label></div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="street" type="text">
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"> <label>City</label></div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="city" type="text">
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"> <label>State</label></div>
<div class="col-md-9">
<div class="input-space">
<select formControlName="state">
<option>TO DO</option>
</select>
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"> <label>Zip Code</label></div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="zipCode" type="text">
</div>
</div>
</div>
</div>
<!-- Credit Card -->
<div formGroupName="creditCard" class="form-area">
<h3>Credit Card</h3>
<div class="row">
<div class="col-md-2"> <label>Card Type</label></div>
<div class="col-md-9">
<div class="input-space">
<select formControlName="cardType">
<option>Visa</option>
<option>Mastercard</option>
</select>
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"> <label>Name on Card</label></div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="nameOnCard" type="text">
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"> <label>Card Number</label></div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="cardNumber" type="text">
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"> <label>Security Code</label></div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="securityCode" type="text">
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"> <label>Expiration Month</label></div>
<div class="col-md-9">
<div class="input-space">
<select formControlName="expirationMonth">
<option *ngFor="let month of creditCardMonths">
{{ month}}
</option>
</select>
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"> <label>Expiration Year</label></div>
<div class="col-md-9">
<div class="input-space">
<select formControlName="expirationYear">
<option *ngFor="let year of creditCardYears">
{{ year }}
</option>
</select>
</div>
</div>
</div>
</div>
<!-- Order details -->
<div class="form-area">
<h3>Review Your Order</h3>
<p>Total Quantity: {{ totalQuantity }}</p>
<p>Shipping: FREE</p>
<p>Total Price: {{ totalPrice | currency: 'USD' }}</p>
</div>
<!-- submit button-->
<div class="text-center">
<button type="submit" class="btn btn-info">Purchase</button>
</div>
</form>
</div>
</div>
</div>
出現現在的月份跟年:
這個得下一篇:https://ithelp.ithome.com.tw/articles/10259317
